
Need to create a WordPress dropdown menu and don't know where to start?
No problem.
In this post, I'll show you step-by-step instructions for how to add a dropdown menu in WordPress.
You'll also discover:
- The benefits of a dropdown menu
- Different types of dropdown menus
- Creating a dropdown menu using FSE
- And plugins to enhance your dropdown menus
Let's dive right in.
What is a WordPress Dropdown Menu?
A WordPress dropdown menu is an extension of the primary navigation of your website. It typically shows a dropdown box when hovering over menu items.

Links inside the dropdown provide additional pages on your site. These pages will often relate to each other and offer a hierarchical menu structure to the navigation.
Benefits of WordPress Dropdown Menus
Adding a WordPress dropdown menu has a ton of benefits. Here are a few reasons you might want to add one.
- Improved navigation: Help visitors find the content they're looking for and provide access to important pages.
- Improves SEO: Enhances site crawlability and indexability for search engines.
- Frees up space: Prevents the primary navigation from getting cluttered, especially for sites with complex navigation.
- Improved user engagement: Can keep visitors on your WordPress site for longer, improving user engagement signals.
- Mobile friendly: Makes it easy for mobile users to access relevant pages with responsive design.
How to Create a WordPress Dropdown Menu – Classic Method
Classic WordPress themes will let you create a dropdown menu from the classic menu builder. All you need to do is set the menu items up correctly.
This method will require you to use a classic theme with the menu option active.
Some themes will also let you customize the design of the dropdown menu in the theme customizer.
Here are the steps to create a WordPress dropdown menu the classic way.
Step 1. Create your main menu in WordPress
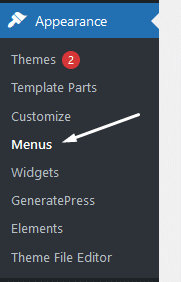
Inside the WordPress dashboard, go to Appearance > Menus to create a custom menu:

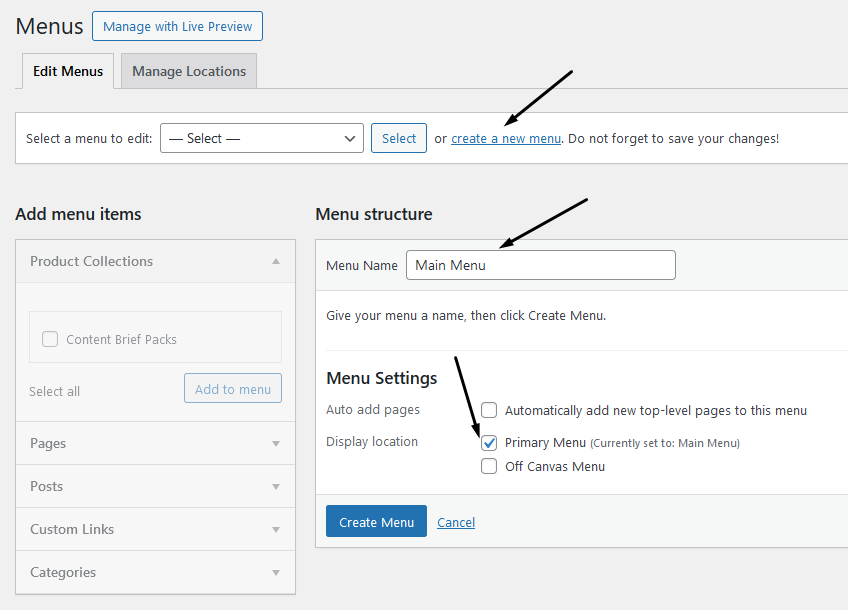
Click Create a new menu, give the menu a title, and click the Create Menu button:

You might also have the option to assign it as the primary menu, which will automatically show up header of each page.
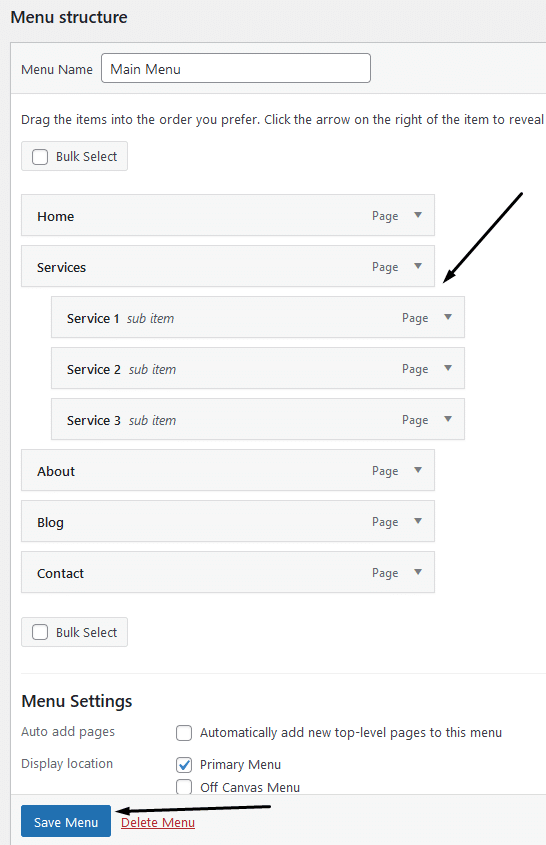
Step 2. Add your menu items
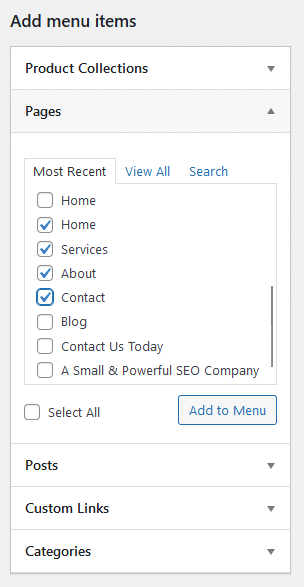
Next, go through the pages on the left and add the ones you need:

Then add the submenu items and rearrange them under the respective menu item:

Click Save Menu and this bit is done.
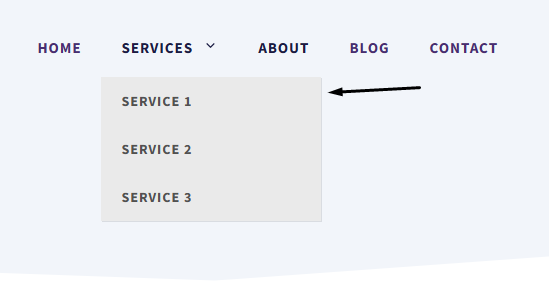
You can look at the home page to see what the menu looks like:

Step 3. Design your dropdown menu in the theme customizer
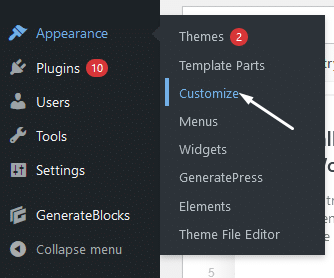
To customize the design of the dropdown, open up the theme customizer:

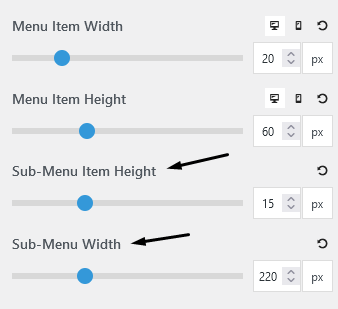
Depending on the theme you're using, will depend on the options available. I'm using GeneratePress, which lets you change the padding and width:

Plus you can change the background color:

Make your design changes and click on Publish.
Later in this post, I'll cover some plugins that give you more advanced options to customize your dropdown menus.
How to Create a WordPress Dropdown Menu: Full-Site Editor Method
Full Site Editing is the new way to design themes inside WordPress. It was first released in July 2021 (version 5.8) and is slowly becoming more popular.
To create a WordPress dropdown menu using full-site editing, you must use a full-site editing theme.
In this tutorial, I'll use the default Twenty Twenty-Four theme to show you how to add or customize your menu with dropdown items.
Step 1. Open the full-site editor
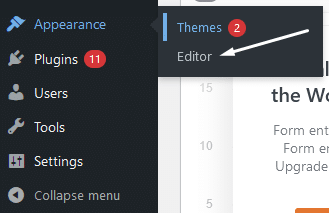
Inside your WordPress admin, navigate to Appearance > Editor:

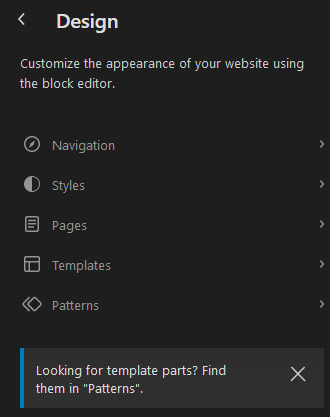
This will open up the Full Site Editor with these design options available:

From here, you can select different design elements and customize them to your liking.
Step 2. Customize the navigation menu
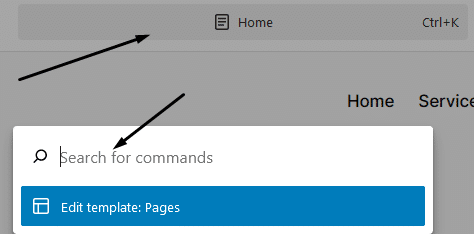
In the editor, click anywhere on the page and then click the bar at the top or Ctrl+K:

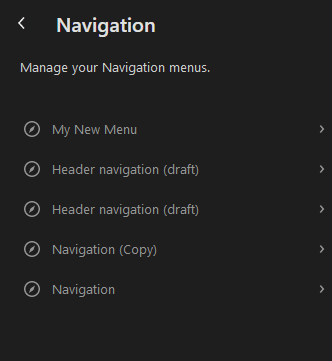
Type “navigation” and you should see a navigation option on the left:

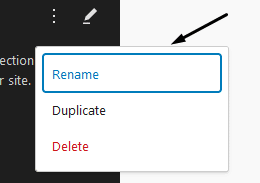
Click on one of these and then rename the navigation by clicking the three little dots:

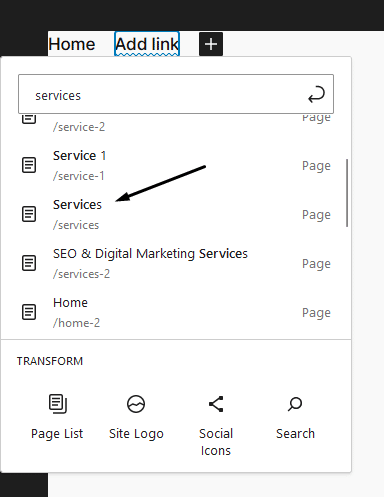
Click on the navigation to start editing. You'll see a plus sign where you can add a menu item. Search for the page you want and click on it to add it to the menu:

Repeat this step until you have all the menu items you need:

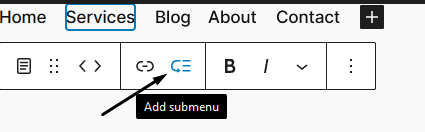
Now it's time to add items to your dropdown menu. Click on the menu item you want to have a dropdown for, then click the Add Submenu icon:

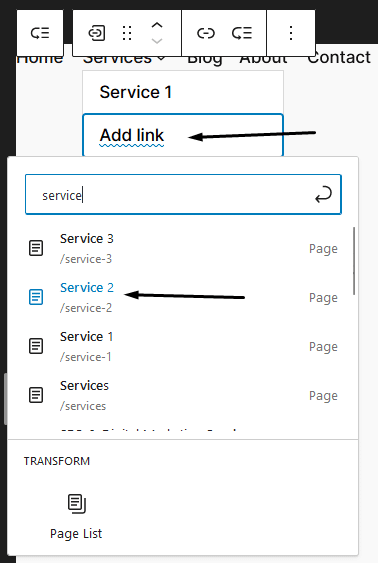
Click the Add link button and add your submenu items:

Then click save, and you're done!
Step 3. Add the menu to your template
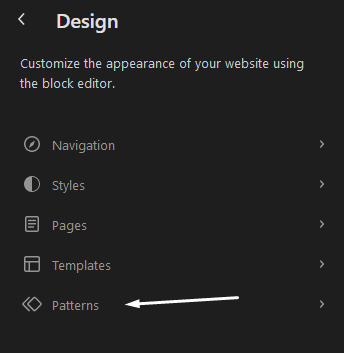
Navigate back to the full site editing options on the design screen and click on Patterns:

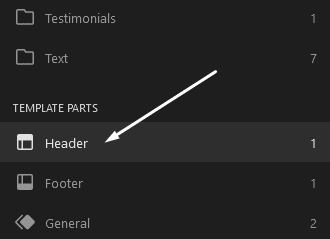
Scroll down and click on Header:

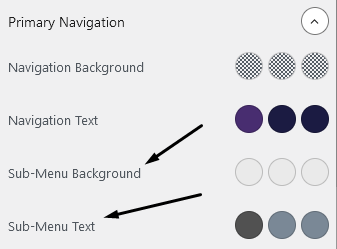
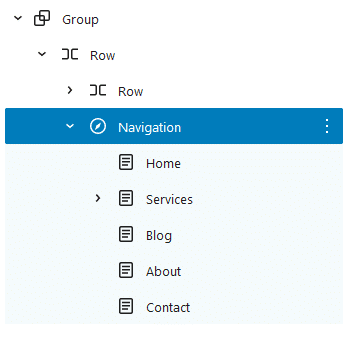
Click on your header template to start customizing it. Click on the navigation, or you can choose it from the List View:

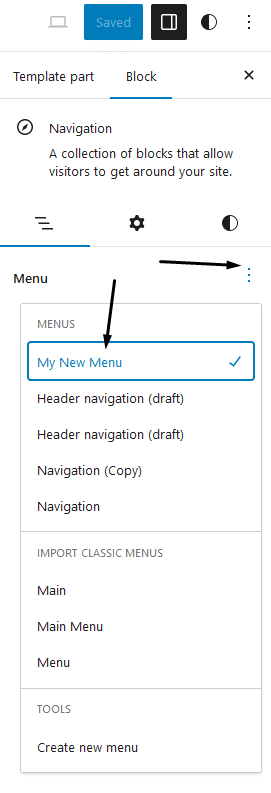
Then where it says menu in the right side panel, click on the three dots and select the WordPress menu you created:

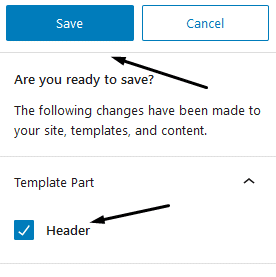
Click on Save and make sure the Header Template Part is selected:

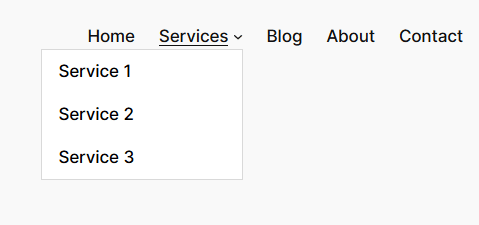
Now you can check your site to see the dropdown menu in action:

Types of Dropdown Navigations in WordPress
There are many different dropdown menu designs to choose from. Some are quite basic, and others, such as multiple columns and rows, can be more advanced.
Here's a list of the most common types of dropdown menus:
- Clickable dropdown menu
- Multilevel dropdown menu
- Full-width menu
- Modal popup menu
- Dropdown menu with icons
- Slide-in menus
Let's take a look at some real-world examples of dropdown menus.
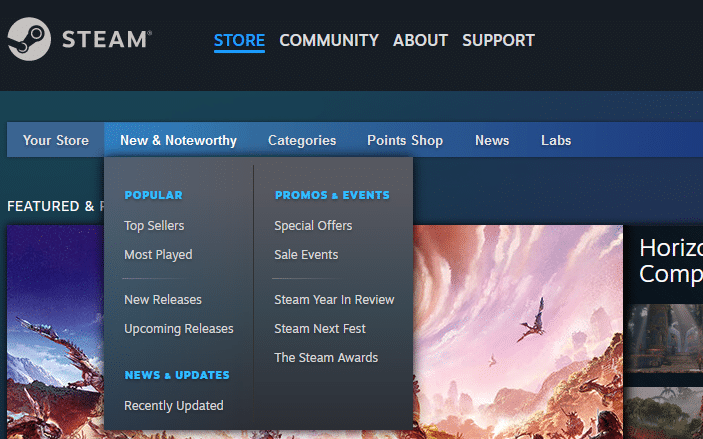
The Steam website has a text-based list in two columns:

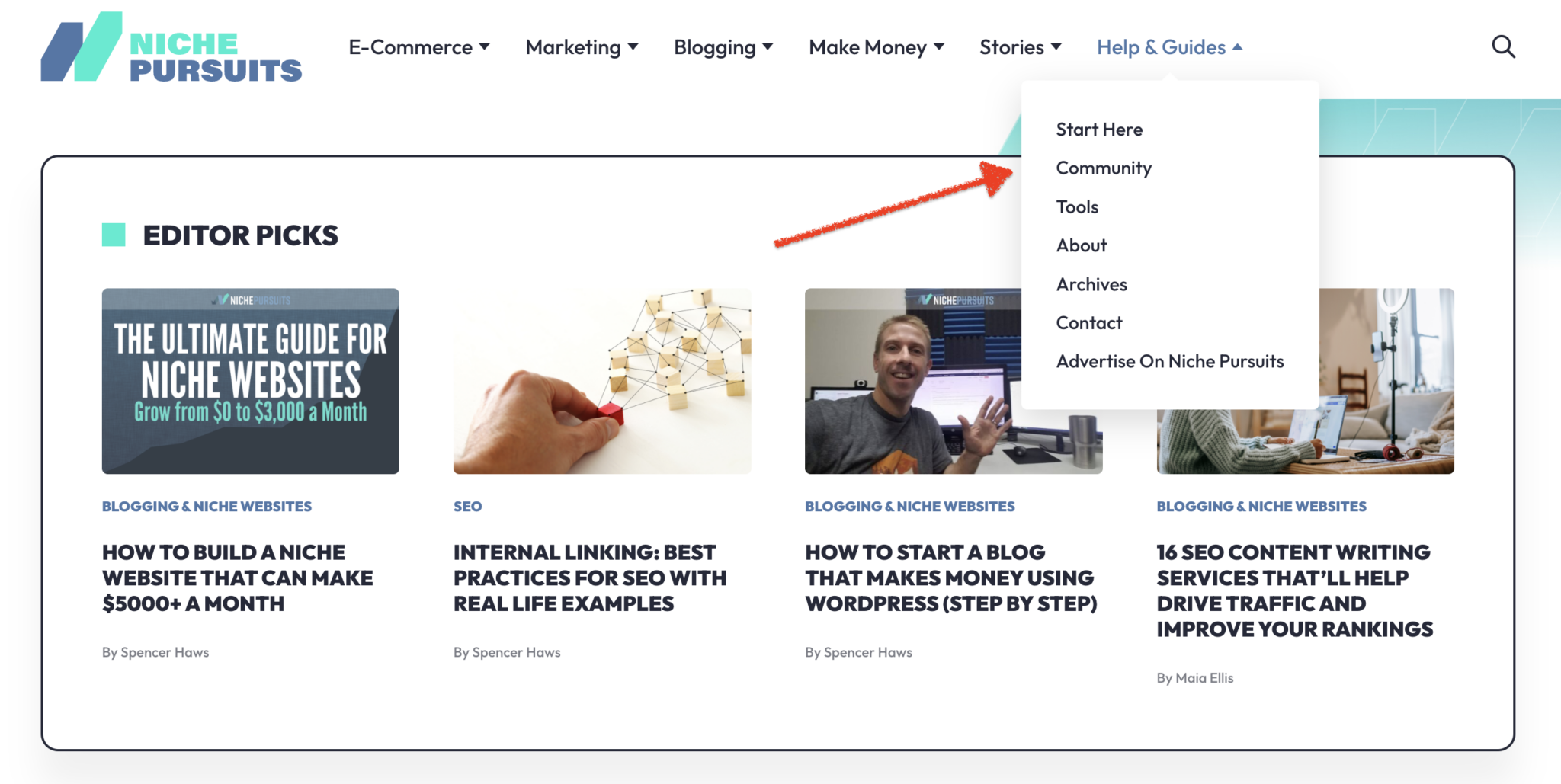
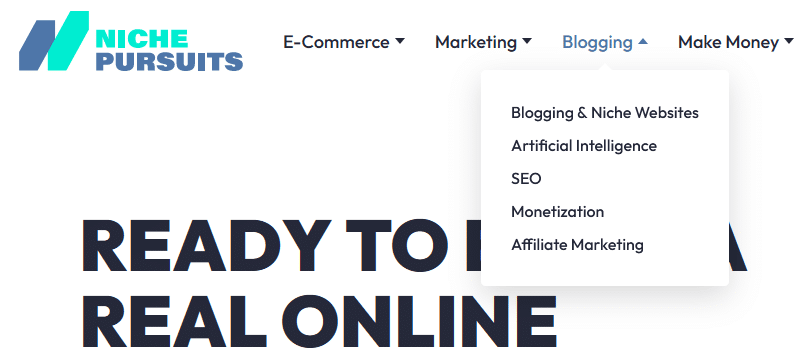
The Niche Pursuits website is similar, but with some added animations when you hover over it:

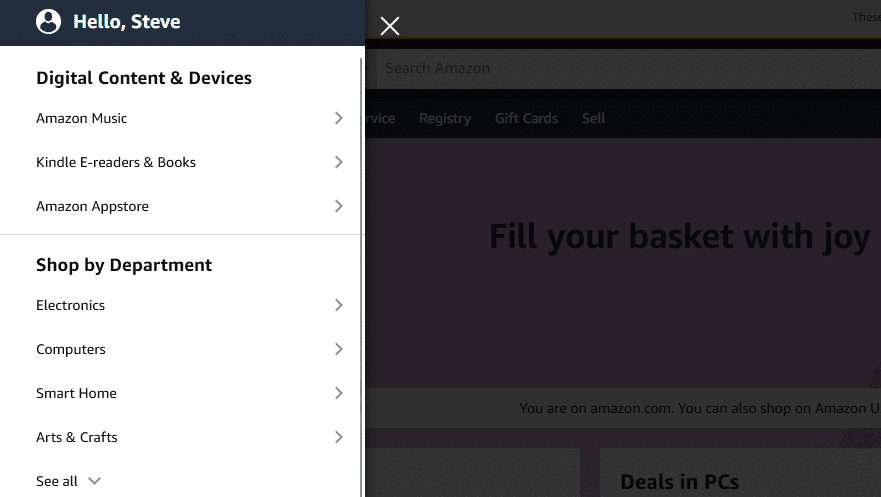
Amazon dropdown is a full-page slide-in with a screen overlay:

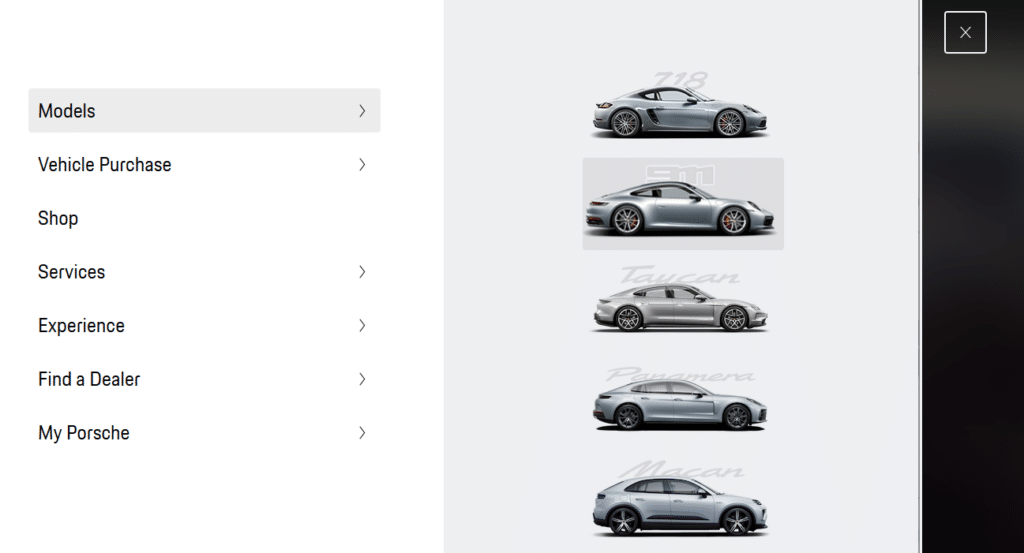
Porsche has a duel layer slide-in dropdown with thumbnails of their car models:

WordPress Dropdown Menu Plugins
If you want a different way to create menus and dropdowns in WordPress, these plugins will help.
Max Mega Menu
Max Mega Menu helps you turn your menus into advanced dropdowns, adding images, widgets, and more for a better experience.

This WordPress dropdown menu plugin transforms your existing menu into advanced and user-friendly “mega menus”. You can add a widget or images to dropdowns, change the design, and adjust behavior menu settings.
Features include mobile compatibility, multiple menu locations, various menu styles, and even keyboard navigation.
The Max Mega Menu plugin is active on 400,000+ WordPress sites and has a 4.8-star rating.
Get Max Mega Menu Here
Menu Icons by ThemeIsle
Menu Icons by ThemeIsle enhances your menus by adding attractive icons to menu items.
You can choose from various icon types such as Dashicons, Elusive Icons, Font Awesome, Foundation Icons, Genericons, and more.
Menu Icons works on most themes, is easy to use, and is fully customizable. This free WordPress plugin has over 200,000 active installations and a 4.9-star rating.
Get Menu Icons Here
Superfly Responsive Menu
Superfly Responsive Menu lets you create stunning interactive menus that will impress website visitors.

These aren't just dropdown menus but visually appealing and animated menus that pop on the screen.
You can build beautiful, user-friendly slide-in menus, static menus, compact icon navbars, skewed panels, and fullscreen menus.
It's GDPR compliant, 100% responsive, and supports trigger settings, multiple menu sources, and Google fonts.
Superfly Responsive Menu is available on CodeCanyon, has a 4.74 rating, and is sold to over 10,000 customers.
Get Superfly Menu Here
WP Mobile Menu
WP Mobile Menu is perfect for creating responsive mobile menus and dropdowns for a better user experience.

It offers a 3-level depth menu, branding options, and design customizations. It can be used on any paid or free WordPress theme and you don't need to know how to code.
It's also great for eCommerce sites to add menu cart icons and a mobile product filter. 100,000+ WordPress sites use the WP Mobile Menu with a star rating 4.8.
Get WP Mobile Menu Here
Creating a WordPress Dropdown Menu in Conclusion
A WordPress dropdown menu is a great way to enhance your site's user experience and help visitors find important pages.
It will also improve SEO by making pages more accessible to search engines, resulting in more pages being indexed.
If you want to support your dropdown menu efforts, our article on how to edit custom CSS in WordPress will be helpful.
Related Posts

27 Cosmetic Business Ideas to Take You From Gloss to Boss

NP 46: Why You Should NOT Build a Private Blog Network

1,023 Innovative IT Business Slogan Ideas to Get Your Tech Brand Noticed

What Is Reverse Dropshipping? The Definitive Guide

15 Best Money-Earning Apps Without Investment For Easy Profits
The post How to Create a WordPress Dropdown Menu: Your Ultimate Guide! appeared first on Niche Pursuits.
Continue reading...
